どうも、よしだです。
アメブロなどの無料ブログで15年、ワードプレスの有料テーマに切り替えて3年ほどブログを書いてます。
私は美容室を経営しているので自分のお店のホームページの作成の為にワードプレスを利用してます。
そのかたわら趣味でこのブログや他にいくつかのサイトを運営しているって感じですね。
WordPressに移行してからは有料テーマの「SANGO」と「JIN」をメインで使ってきたんですが思う事あって今回新しく「SWELL」に替えてみました。
そしたら、もうもう・・・
あれもこれも快適になっちゃってブログ書くのが久しぶりに新鮮で楽しくなっちゃっています。
もしあなたも「WordPressの有料テーマってどれがいいのかな?」
と迷っているなら、私は全力でSWELLをおすすめするでしょう。特に初心者には。
何故SWELLがそんなにいいのか?
実際に他テーマからSWELLに切り替えた私がSWELLのおすすめポイントやデメリットについてまとめていきます。
SWELLのメリット&おすすめポイント

ブロックエディター「Gutenberg」にバッチリ対応している
ワードプレスで記事を書いている初心者の人は「Classic Editor」を利用している人が多いんじゃないでしょうか?
私もずっとクラッシックエディターで書いていました。
でも今使っているクラシックエディターのプラグインは2021年いっぱいでサポートが終了する予定なんですよね。
サポートが切れるだけで別に使えなくなくなるわけじゃないんですが、この先3〜5年後もWordPressで記事を書いていくなら絶対どこかでGutenbergに替えなけれなならない日が来るでしょう。
なら早くに切り替えて慣れておいた方がいいだろうなと。
ちなみにSWELLに替えてちょこっと数日間Gutenbergをいじってみただけなんだけど、既に「圧倒的にクラシックエディターよりも快適だな」と感じでいます。
なんだろうなぁ〜
組み立てやすいというか、自由が効くというか。
ただクラシックエディターで書いた記事をGutenbergでリライトしようとすると色々と表示が崩れてしまったりで私のような初心者に毛が生えた程度の人だと難しくてストレスがやばいです。
一応他テーマからの乗り換え用プラグインがあるのでなんとかなってますがそれでも修正する箇所はでてきますよね。
結局そこはクラシックエディターのプラグインを入れてコツコツと修正中。
なので、記事数が少ない初心者の人は今のうちにGutenbergで記事を書いていった方が絶対に後々助かると思います。
実際このブログの記事も5ヶ月ほど前から書き始めていますが全てクラシックエディターで書いているので後悔してます。
やっぱ、もっと早くにSWELLにしておけば良かった・・・
気にはなっていたんですよ、もっと前から。
トップページを簡単にサイト風にカスタマイズできる
ほとんどの初心者ブロガーさんのトップページって「新着記事」が並んでいませんか?
有料テーマもデフォルトがそうなっていますからね。
最初はそれでもいいんだけど、記事数が増えてきて複数のカテゴリーが充実してくるとごちゃごちゃして見ずらいという問題が出てきます。
動線もハッキリしないから読んでもらいたい記事になかなか誘導する事もできない。
もちろん私が使っていたJINやSANGOでもトップページのカスタマイズはできるんですよ、でも正直私のような初心者には難しい・・・
HTMLとかCSSとか無理じゃないですか?
結局誰かがカスタマイズしたのを真似してCSSをおっかなびっくりコピペして・・・
って感じで全く自由にカスタマイズする事ができないんですよ。
ところがSWELLだと恐ろしく簡単にトップページを作る事ができちゃいます。
全くGutenbergの知識が無い私でも操作に慣れたらサクっとオリジナルのトップページを作る事ができました。

こんな感じで新着記事とオススメ記事を2カラムで並べて、その下にメインカテゴリーを並べてみました。
これ全くCSSとかいじってないですからね。
サクサクやっちゃいました。
これからもっとカスタマイズしてオリジナリティを出していこうと思います。
ちなみに私の経営している美容室のホームページも個性出しまくりな感じでカスタム中です。
むしろトップページのカスタマイズが楽しすぎて記事を書くのがおろそかになってる始末。
WordPress初心者が自分好みのトップページを作りたいなら現段階だと間違いなくSWELL一択でしょう。
これマジです。
SWELLのページ高速化機能でページ読み込み速度がサクサクになる
SWELLにはテーマ自体にキャッシュ機能が搭載されているので簡単にWordPressを高速化する事が可能。
正直、初心者は「キャッシュ?なにそれ現金?」って感じだと思います。(私もそうでした)
とにかく初心者はこういったところを変にプラグインでいじる事でおかしなことが起こりがちなんですよね。
SWELLはキャッシュ機能がデフォルト装備なので詳しい知識がなくても勝手に高速化をしてくれます。
しかもSWELLの場合はキャッシュ機能だけでなく「ページ高速遷移機能」というも搭載されています。
これはダッシュボード→SWELL設定から簡単に設定をする事ができます。
まぁ、正直この機能を使わなくてもめっちゃページ読み込み速度は早いんですけどね。
ちなみにこのブログではページ高速遷移機能をONにしているんですがどうでしょうか?
ページの読み込み速度がめちゃくちゃ早くないですか?
私はこのスピード感がかなり気に入ってます。
今後もグーグルではスマホでのサイト表示速度が重要になってくるみたいだし初心者が簡単にサイトスピードを上げる事gできるのはSWELLの特権と言えるでしょう。
ちなみに気のせいかもしれないけど2020年5月のコアアップデートで半減した当ブログですが、SWELLに変更後多くのクエリが戻ってきて少し回復傾向にあります。
偶然かもしれませんけどね。
装飾機能も充実
これは当たり前な話なんですがSWELLにも基本的な装飾機能は全て完備されています。
- テキスト装飾
- キャプション付きボックス
- 装飾ボックス
- ボタンリンク
- 吹き出し
- リスト
- ステップ解説
- Q&A
- アコーディオン
こういった機能面で困る事はまずないでしょう。
むしろ細かくそのつど色を変更する事ができるので自由度が高いです。
例えばJINだとボックスやキャプション付きボックスのカラーを変えると全ての記事で変更されてしまうので「この記事ではこの色にしたい!」というのが難しかったんですよね。
SWELLの場合だとそのつど色を変更していく事が可能なので便利です。
例えばメリット&デメリットをかき分けたい時に
メリットは暖色系にしつつ、、
デメリットは寒色系にしたりとか。
こういう自由さがSWELLの良さなんですよね。
これテーマによっては結構苦戦するところなんですよ。
吹き出し登録もプラグインなしで簡単に登録できる
吹き出しを簡単に使えるのもSWELLの魅力ですね。
他の有料テーマだと吹き出しはプラグインを使って登録するんですが何気にそれば面倒臭い・・・
SEWLLの場合だと、
こんなのとか
ここんな心の声とか
線付きで右にしたりとか
 よしだ
よしだ登録しとけばこんなのも一瞬で呼び出す事ができます。
しかもわかりづらいかもしれないけど吹き出しと次の吹き出しの余白量が違うのがわかりますか?
こんな感じでブロック間の余白を5段階で自由に変える事ができます。
「ブロック下の余白量」をそのつど簡単に変更できるのは嬉しい機能ですよね。
そんなの気にしねぇ!という人にはわからないかもしれないけど・・・。
ボタンリンクが秒速で作れる
私はあまりボタンリンクって使わないんだけどSWELLの場合はめちゃめちゃ簡単にボタンリンクを作る事ができます。
↑こんな感じのボタンが超簡単に作る事ができます。
正直JINやSANGOだとボタン化するのが面倒くさいなぁ・・・
というのがあったんだけど、これからは多用するかもしれません。
だってめちゃんこ簡単だから。
SWELLのデメリット
SWELLのデメリットを挙げるとすれば、値段が若干高め(1,7600円)という1点でしょう。
まぁ、正直私はお店のホームページで使用するものだし経費なので全く気にならないんですが、趣味や副業で始める場合はいかに初期費用を抑えるか?というのはたしかに重要ですからね。
でも他の有料テーマも10,000円前後はするじゃないですか。
ぶっちゃけ私は3年前にSWELLがあったら最初からコレを使いたかった!
というのが本音ですね。
まぁ、3年前にSWELLはなかったわけですが・・・
とにかくSWELLのGutenbergはめちゃめちゃ使いやすいし、簡単なのに自由度が高い。
しかもサイト速度も早い。
なんか他のテーマの愛用者の方に悪くてあまり大きな声では言えませんが、替わりに大きな字で言っておきます。
初心者こそSWELLにしとけ。
これマジなんです。
JINやSANGOと比較してSWELLの方が優れているところ


実際に私が使ってみた事のある有料テーマ「JIN」「SANGO」と比べてSWELLのほうが使いやすいと感じる部分は実は結構たくさんあるんですよね。
でもおそらく自由にカスタマイズできるベテラン勢ではなく始めてWordpressを始めたばかりの初心者目線で言うなら、、
- ブロックエディター(Gutenberg)が感覚的に使いやすい
- 吹き出し、ボックスの色や種類を自由に組合わせられる
- トップページを自分好みに簡単に作り変えられる
- デザインがスッキリ&大人っぽくて格好いい
- サイト速度が早い
こういった点はあきらかに優れていると思いますね。
私がSWELLを購入した決め手になったのは「デザインがシンプルで美しい」という点です。
個人的な感想ですが、JINやSWELLはかわいい印象のサイトが出来上がるので私が経営している美容室このブログの印象とは少しズレがあるなと前から感じていました。
かといってアフィンガーだとシンプルなんだけど理系っぽくてなんとなく違うんだよなぁ・・・と。
そんな時にSWELLを使ったサイトをいくつか見かけてかなり大人っぽくて洗練されているなぁと感じたんですよね。
あくまでも私個人の主観の問題ですけど。
でも美容師はデザインから受ける印象や主観を大事にしているので。
SWELLがおすすめな人
- 始めてWordpressで有料テーマの購入を考えている
- 今からGutenbergを使っていきたい
- HTML?CSS?なにそれ
- シンプルで大人っぽいサイトを簡単に作りたい
- とにかく初心者だけどおしゃれなサイトを作りたい!
こういった人はSWELLを購入しておけば間違いないでしょう。
私は今運営しているサイトは全てSWELLに切り替えていきます。
それくらい記事が書きやすいし自由度が高くて気に入っているので。
つまり以前10,000円以上で購入した他の有料テーマの出番は無くなりそう・・・
今となってはちょっと勿体無かったかな・・・なんて
つまりそういう事です。
SWELLの購入方法をSTEP機能で説明
せっかくなので、SWELLの「STEP機能」を使ってSWELLの購入手順を書いてみようと思います。
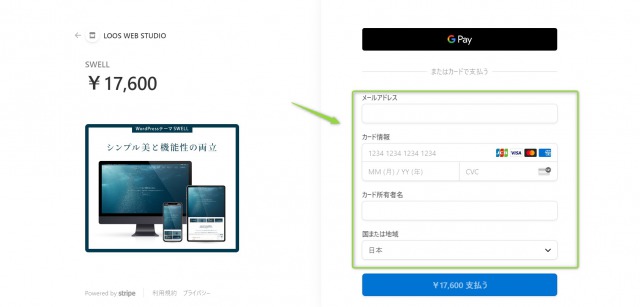
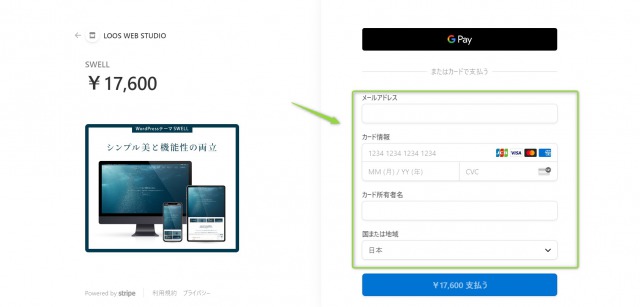
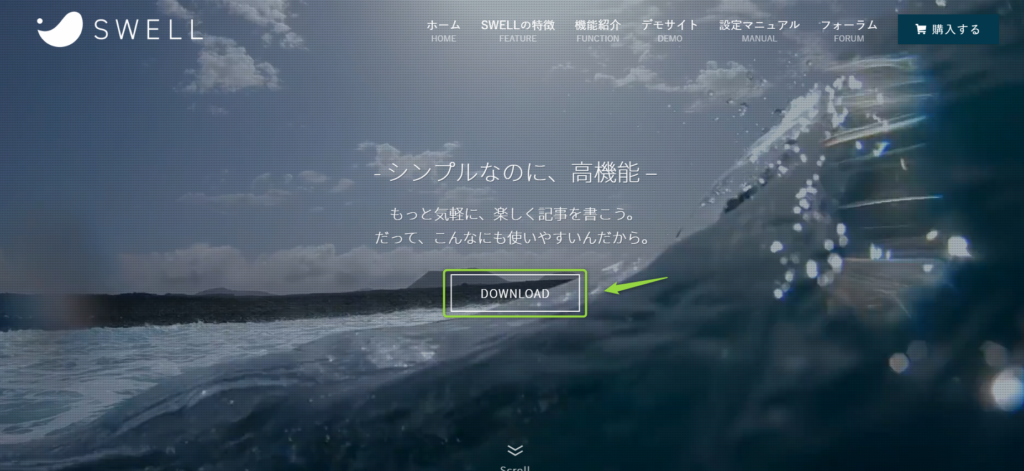
利用規約に☑をいれて「購入する」をクリック。


メールアドレス・クレジットカード情報等を入力して支払いを完了させる。


メールが届いたらリンクからZIPファイルをダウンロードする。


これでSWELLの購入は完了です。
あとはWordpressの「外観」→「テーマ」→「新規追加」→「テーマのアップロード」と進んでダウンロードしたZIPファイルを選んでインストールしましょう。
SWELLの子テーマのインストールも忘れずに!
このようにステップ解説もめちゃくちゃ簡単に書くことができました。
ほんと、簡単だなこれは・・・
SWELLレビューのまとめ
というわけでWordpressの有料テーマ「SWELL」のおすすめポイントやデメリットについてでした。
長々と書いたけど簡単に一言でまとめると、
HTMLもCSSも怖くていじれない私のような初心者でもブロックエディターのGutenbergでサクサクおしゃれなサイトを作れちゃった!
って感じです。
ずっとクラシックエディターで書いていたから最初の3時間くらいは違和感があったけど、慣れてみると圧倒的にSWELLのGutenbergの方が記事を書くのは楽ですね。
今思うとやっぱりクラシックエディターって旧式なんですね。
どうして今までクラシックエディタ使ってたんだろう・・・
っていう虚無感にきっとあなたも襲われるでしょう(笑)
でもSWELLだからこそなんでしょうね。
これは今年1番の買い物でした。
悪い事言わないから早くGutenbergに移行した方がいいですよ。
もちろんSWELLで。
最後にもう一度だけ言っておきますね、
これマジなんです。





コメント